Cool Mashable Style Social Bookmarking widget for blogger
Content is free. When you buy through links on my site, I may earn affiliate commission. Learn More.

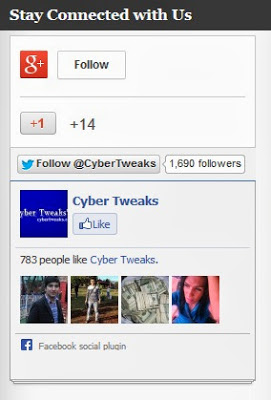
Social Network is a very important thing to get more traffic to your site by your fan pages. Here I have a cool Mashable Style Social Bookmarking widget for blogger which contains space for Facebook like plugins, Twitter follower plugins, and Google+ follow plugins.
You can add all 3 plugins manually but that can use more space on site. This widget is easy to add, you just need to enter your page links and copy the code and paste to whenever you want.
How to add all in one Mashable style widget to Blogger:
1. Go to Blogger Layout
2. Add a Gadget
3. Add Html/JavaScript
4. Paste following code
<style type="text/css">
#social-box { background-color:#f6f6f6;
border-bottom:1px solid #ccc; height: 312px;
position:relative; margin-bottom:10px; width:292px; }
#social-box:before,
#social-box:after{ background:#f7f7f7;
border:1px solid #aaa; border-top:none; bottom:-3px; content:"";
height:1px; left:2px; position:absolute; right:2px; }
#social-box:after { bottom:-5px; box-shadow:0 0 2px #aaa; left:4px; right:4px; }
.gpluspage { height: 118px; overflow: hidden; }
.twitterpage { height: 34px; overflow: hidden; }
/***** Softwarevilla Social Share widget CSS ******/
.btnt-social { float: left; margin: 5px 20px 0 0; width: 90px; }
/***** Softwarevilla Inside post Widget CSS *****/
.post-body .btntEmailsub { text-align:center; background: #fbfbfb; padding:
20px 20px 40px; clear: both; display: block; margin: 10px 0; border: 4px solid #eee; }
.post-body .btntEmailsub h5
{ font-style: italic; font-weight: normal; margin-bottom: 10px; text-transform: capitalize; }
.post-body .btntEmailsub p { font-style: italic; text-transform: capitalize; }
</style>
<div id="social-box"> <div class="gpluspage"> <link href="https://plus.google.com/115663401496511058739/" rel="publisher" />
<script type="text/javascript">window.___gcfg={lang:'en'};undefinedfunctionundefined){var po=document.createElementundefined"script");
po.type="text/javascript";po.async=true;po.src="
https://apis.google.com/js/plusone.js";var s=document.getElementsByTagNameundefined"
script")[0];s.parentNode.insertBeforeundefinedpo,s);})undefined);</script>
<script type="text/javascript">var _gaq=_gaq||[];_gaq.pushundefined['_setAccount',
'UA-29131740-1']);_gaq.pushundefined['_trackPageview']);
undefinedfunctionundefined){var ga=document.createElementundefined'script');ga.type=
'text/javascript';ga.async=true;
ga.src=undefined'https:'==document.location.protocol?
'https://ssl':'http://www')+'.google-analytics.com/ga.js';var s=document.getElementsByTagNameundefined'script')[0];s.parentNode.insertBeforeundefinedga,s);})undefined);</script>
<g:plus href="https://plus.google.com/115663401496511058739/" width="300"
height="131" margin="0px" theme="light"></g:plus></div>
<div class="twitterpage">
<iframe allowtransparency="true" frameborder="0 " scrolling="no" src="//platform.twitter.com/widgets/follow_button.html?
screen_name=CyberTweaks" style="background: #f6f6f6;
border-color: #CCCCCC; border-style: solid; border-width: 0 1px; height: 20px;
padding: 7px; width: 276px;"></iframe></div>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/CyberTweaks&
width=292& height=200&show_faces=true&stream=false&
header=false&" style="border:none; overflow:hidden; width:292px;
height: 160px;"></iframe> </div>
- Replace the text in Green color with you Google+ page Id
- Replace the text in blue color with you Twitter username
- Replace the text in red color with your Facebook Fan page id
If you are using another platform than bloggers, just copy the code to whichever place you would like this box to appear.








So this was a great way to have the chrome browser here.
ReplyDeleteGrateful for shariing this
ReplyDelete